홈페이지 최적화
해당 챕터에서 배우는 내용
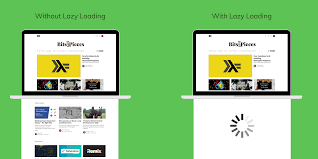
이미지 지연 로딩
당장 사용하지 않는 컴포넌트와 같이 첫 화면에 당장 필요하지 않는 이미지를 지연로딩 하는 기법입니다.
이미지 사이즈 최적화
CDN에 있는 이미지가 아닌 서버에 저장되어 있는 정적 이미지를 최적화 해봅니다.
폰트 최적화
기본 폰트가 아닌 커스텀 폰트를 사용했을 때 문제를 알아보고 최적화를 진행합니다.
캐시 최적화
자주 사용되는 리소스를 저장해두고, 다음번에 새롭게 다운로드하지 않고 저장되어 있는 것을 사용하는 기술입니다.
불필요한 CSS 제거
사용하지 않는 CSS 코드가 서비스 코드에 포함되어 있을 경우 해당 코드를 제거하여 파일 사이즈를 줄입니다.
이미지 지연 로딩
이미지가 화면에 보이는 그 순간 또는 그 직전에 이미지를 로드하는 것을 이미지 지연 로딩이라고 부릅니다. 뷰포트에 이미지가 표시될 위치까지 스크롤이 되었을 때 이미지를 로드할지 말지 판단할 수 있습니다.

Intersection Observer
이미지 지연 로딩 작업을 위해 스크롤 이벤트를 감지한다면 해당 검증 로직이 엄청 많이 실행이 됩니다. 때문에 브라우저에서 제공하는 Intersection Observer API를 활용합니다.
코드를 살펴보자면 options는 이름 그대로 IntersectionObserver의 option입니다.
root는 대상 객체의 가시성을 확인할 때 사용되는 뷰포트 요소입니다. 기본 값은 null이며, null로 설정 시 브라우저의 뷰포트로 설정됩니다.
rootMargin은 root 요소의 여백으로 root의 가시 범위를 확장하거나 축소할 수 있습니다.
threshold는 가시성 퍼센티지로 대상이 어느정도 보일 때 콜백을 실행할지 결정할 수 있습니다.
다음 코드를 살펴보겠습니다.
주의 깊게 봐야할 부분은 다음과 같습니다.
ref를 통해 속성에 접근하고 있습니다.
src가 아닌 data-src에 넣고 있습니다. 이렇게 할 경우 src 값이 할당되지 않았기 때문에 이미지를 먼저 로드하지 않습니다. 이는 추후에 src로 옮겨 로드를 하는데에도 사용됩니다.
entries에 있는 entry를 forEach를 통해 검사를 하고 있습니다.
isIntersecting를 통해 화면에 보이는지 여부를 검사합니다.unobserve를 통해 이미지를 불러오고 난 뒤에는 다시 호출할 필요가 없으므로 해제합니다.
이미지 사이즈 최적화
이미지 사이즈 최적화는 간단히 가로, 세로 사이즈를 줄여 이미지 용량을 줄이고 그만큼 더 빠르게 다운로드하는 기법입니다.
또한 이미지 포맷을 변경함으로서 이미지 사이즈를 줄일 수 있습니다.
다음과 같은 이미지 형식들이 대표적인 예시입니다.
PNG: 무손실 압축 방식으로 원본을 훼손 없이 압축하며, 알파채널을 지원합니다. (알파 채널은 배경 색을 투명하게 하여 뒤에 있는 요소가 보이는 이미지로 만들 수 있습니다.)
JPG: PNG와 다르게 압축 과정에서 정보 손실이 발생합니다. 하지만 그만큼 더 작은 사이즈로 줄일 수 있습니다. 때문에 웹에서 고화질이거나 투명도 정보가 필요하지 않을 경우 사용할 수 있습니다.
Webp: 무손실 압축과 손실 압축 모두 제공하는 최신 이미지 포맷입니다만. 아직 지원하지 않는 브라우저가 있습니다.
비교:
사이즈: PNG > JPG > Webp
화질: PNG = Webp > JPG
호환성: PNG = JPG > Webp
Squoosh를 활용하여 이미지 사이즈, 포맷을 변경하세요!
webp만 사용했을 때의 문제점
webp만 사용했을 때 특정 브라우저에서 렌더링이 되지 않을수도 있습니다.
따라서 picture 태그를 사용하여 이러한 문제점을 해결할 수 있습니다.
picture 태그를 사용할 경우 브라우저 사이즈에 따라 지정된 이미지를 렌더링 하거나, 지원하는 타입의 이미지를 찾아 렌더링 할 수 있습니다.
동영상 최적화
이미지와 달리 동영상은 하나의 요청으로 모든 파일을 다운로드하지 않습니다. 콘텐츠의 특성상 파일 크기가 크기 때문에 필요한 앞부분을 먼저 다운로드한 뒤 순차적으로 나머지 내용들을 다운로드 합니다.
동영상 압축
동영상이 메인 컨텐츠가 아닌 이상 화질을 낮추는등 최적화 작업을 할 수 있습니다.
Media.io 서비스를 이용하여 파일 확장자를 WebM으로 변경합니다. Webp와 동일하게 구글에서 개발한 동영상 포맷으로 웹에 최적화되어있는 포맷입니다.
가장 낮은 512Kbps로 설정하고 Audio는 제거합니다. 그러면 예제 파일의 용량이 기존의 1/5가 될 수 있습니다.
압축된 동영상 사용
이미지 최적화때와 같이 video 태그를 사용하여 코드를 변경해줄 수 있습니다.
동영상을 압축한다면 화질이 낮아질 수 있습니다. 이럴때 동영상에 패턴을 넣거나 필터를 씌우는 방법으로 사용자에게 화질이 나쁜 것을 안보이게 할 수 있습니다.
폰트 최적화
해당 홈페이지에 메인에서는 기본 폰트를 사용하는 것이 아닌 커스텀 폰트를 불러와서 사용하고 있습니다. 이러한 과정은 미리 적용이 되지 않았을 경우 사용자에게 깜빡거리는 현상을 그대로 노출시킬 수 있습니다.
이러한 변화를 FOUT(Flash of Unstyled Text) 라고 합니다.
폰트를 최적화하는 방법
Edge 브라우저의 경우 먼저 텍스트를 보여주고 폰트가 다운로드가 완료된다면 그때 폰트를 적용하는 방식을 사용합니다.
이러한 방식은 사용자에게 깜빡거리는 현상을 보여줍니다.
CSS의 font-display 속성을 사용하여 다음과 같은 방식을 할 수 있습니다.
auto: 브라우저 기본 동작
block: FOIT (timeout = 3s)
swap: FOUT
fallback FOUT / 3초후에도 불러오지 못한 경우 기본폰트 유지, 이후 캐시
optional: FOIT / 이후 네트워크 상태에 따라 기본 폰트로 유지할지 결정, 이후 캐시
또 다른 것은 라이브러리등을 사용하여 폰트가 로드가 되었을 경우 페이드 인 효과를 줄 수도 있습니다.
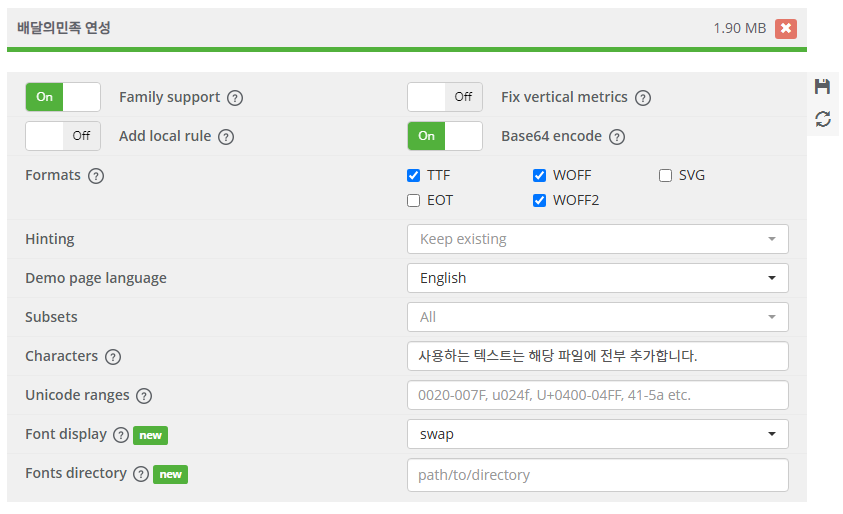
폰트 파일 크기 줄이기
해당 사이트에서 모든 작업이 가능합니다.
흔히 아는 폰트 포맷은 TTF 및 OTF 등이 있습니다. 하지만 TTF 포맷은 파일 크기가 매우 큽니다.
폰트 포맷별 파일 크기 비교
EOT > TTF/OTF > WOFF > WOFF2
하지만 WOFF나 WOFF2를 사용할 경우 브라우저 호환성 문제가 발생할 수 있습니다.
따라서 다음과 같이 브라우저 호환에 맞는 확장자명을 사용할 수 있습니다.
이렇게 진행할 경우 브라우저 환경에 맞는 폰트를 적용할 것입니다.
서브셋 폰트 사용
각 폰트는 사용하는 폰트에 비해서 많은 스타일 정보를 담고있습니다. 꼭 필요한 텍스트 부분만 추출해내 사용해도 좋습니다.
Data-URL 변환하여 사용
매번 별도의 다운로드 과정을 하여야했지만 Data-URI을 설정한다면 src: url()내에 Data-URL을 삽입함으로서 파일이 아닌 문자열 형태로 사용할 수 있습니다. 소요시간이 매우 짧아지는 것을 확인할 수 있습니다.

캐시 최적화
캐시란
값을 미리 복사해둔 임시 저장 공간 또는 저장하는 방식을 말합니다.
캐싱의 종류
웹에서 사용하는 캐시는 메모리 캐시와 디스크 캐시로 나눠집니다.
메모리 캐시: 메모리(RAM)에 저장하는 방식
디스크 캐시: 파일 형태로 디스크에 저장하는 방식
브라우저가 캐시를 하기 위해서는 Cache-Control이라는 헤더가 응답 헤더에 있어야 합니다.
Cache-Control에는 다음과 같은 응답 값이 올 수 있습니다.
no-cache: 캐시를 사용하기 전 서버에 검사 후 사용
no-store: 캐시 사용 안함
public: 모든 환경에서 캐시 사용 가능
private: 브라우저 환경에서만 캐시 사용, 외부 캐시 서버는 사용 불가
max-age: 캐시의 유효시간
만약 max-age=10과 같이 설정을 하여 서버에서 보낸다고 하였을때 브라우저는 10초이후에 매번 새롭게 요청하는 것이 아닙니다.
서버에 변경사항이 있는지, 캐시를 사용해도 되는지 확인하고 문제가 없다면 캐시를 그대로 사용할 수 있습니다.
적절한 캐시 유효 시간
여기서 적절한 캐시 유효시간은 31536000 즉 1년을 가리킵니다.
여기서 no-cache를 사용한다면 매번 서버에 캐시된 내용이 변경되었는지 확인한 후 변경이 되지 않았다면 이전 값을 그대로 사용할 수 있습니다.
보통 자주 변하지 않는 html, js, css, webp와 같은 이미지 파일들만 캐싱해서 사용하는 것을 볼 수 있습니다.
불필요한 CSS 제거
빌드가 된 이후 불필요한 css가 생겨나는 일이 종종 발생합니다. 이럴 경우 PuregeCSS와 같이 파일에 들어있는 모든 키워드를 추출하여 해당 키워드를 이름으로 갖는 CSS 클래스만 보존하고 나머지는 모조리 지우는 방식으로 CSS 파일을 최적화 할 수 있습니다.
설치 명령어
현재 dev 환경에서의 코드를 build 합니다.
build가 완료되었을 경우 purgecss를 활용하여 불필요한 css를 제거합니다.
제거된 css를 뒤로한채 새로운 css 파일을 만들어냅니다.
purgecss.config.js 파일을 활용하여 찾지 못하는 클래스명도 찾아냅니다. ex(lg:flex)