38장 브라우저의 렌더링 과정
구글의 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경(runtime environment)인 Node.js 의 등장으로 자바스크립트가 웹 브라우저를 벗어나 서버 사이드 애플리케이션 개발에서도 사용할 수 있는 범용 개발 언어가 되었다.
대부분의 프로그래밍 언어는 운영체제(Operating System)이나 가상머신(Virtual Machine) 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행한다. 따라서 브라우저 환경을 고려할 때 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
파싱(parsing)
파싱은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해어휘분석 (lexical analysis)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리 (parse tree/syntax tree)를 생성하는 일련의 과정을 말한다. 파싱이 완료된 이후 파스 트리를 기반으로 중간의 언어인 바이트 코드 (byte code)를 생성하고 실행한다
렌더링(rendering)
렌더링은 HTML, CSS, JavaScript로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
브라우저의 렌더링 과정
브라우저는 HTML, CSS, JavaScript, 이미지, 폰트 파일등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
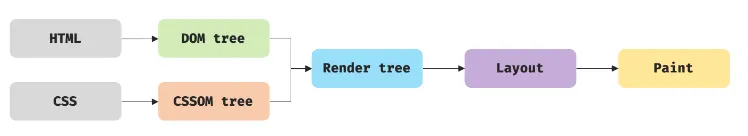
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
브라우저의 렌더링 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
38.1 요청과 응답
브라우저의 핵심 기능은 필요한 리소스(HTML, CSS 자바스크립트, 이미지, 폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청(request)하고 서버로부터 응답(response)받아 브라우저에 시각적으로 렌더링 하는 것이다.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다. 브라우저의 주소창에 URL을 입력하고 엔터키를 누르면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
예를 들어 , 브라우저의 주소창에 https://poiemaweb.com을 입력하고 엔터키를 누른다면 루트 요청(/, 스킴과 호스트 만으로 구성된 URL 요청)이 poiemaweb.com 서버로 전송된다. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 암묵적으로 index.html을 응답하도록 기본 설정이 되어 있다. 즉, https://poiemaweb.com은 https://poinmaweb.com/index.html과 같은 요청이다.
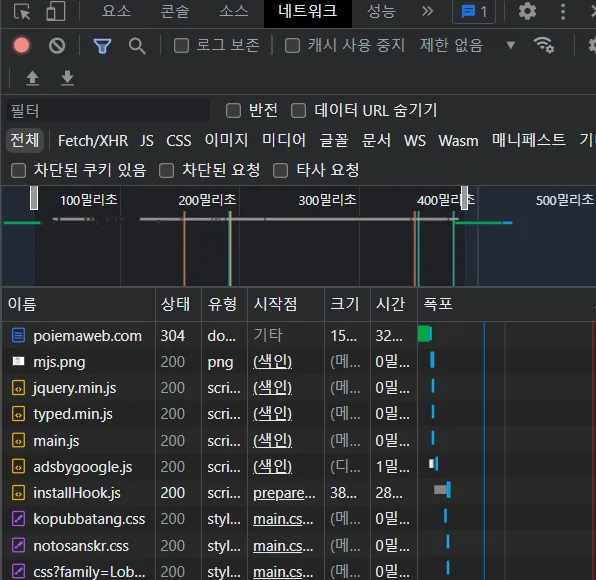
서버에 요청한 내용과 서버에 응답한 내용을 개발자 도구의 Network 패널에서 확인할 수 있다.
개발자 도구의 Network 패널을 활성화하기 이전에 브라우저가 이미 응답을 받은 경우 응답된 리소스가 표시되지 않는다. 따라서 패널에 아무런 리소스가 표시되지 않을경우 새로고침을 해야한다.

개발자 도구의 Network 패널에서 확인한 요청과 응답
위의 그림을 살펴보면 index.html(poieweb.com)뿐만 아니라 css, js, png까지 응답이 된걸 확인할 수 있다. 왜 요청하지 않은것들이 응답이 되었을까?
이는 브라우저의 렌더잉 엔진이 HTML(index.html)을 파싱하는 도중에 외부 리소르를 로드하는 태그들을 만나 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다. 1989년 URL과 함께 팀 버너스리 경이 고안한 HTTP는 1991년 최초로 문서화 되었고 1999년 1.1 ver, 2015년 2.0 ver이 발표되었다.
HTTP 1.1 ver 과 2.0 ver의 차이점
HTTP 1.1 ver은 기본적으로 커넥션(connection)당 하나의 요청과 응답만 처리한다. 즉 여러 개의 요청을 한 번에 전송할 수 없고 응답 또한 마찬가지이다. 이처럼 HTTP 1.1 은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.
2.0은 다르다. 다중 요청/응답이 가능하다 따라서 여러 리소스의 동시 전송이 가능하므로 1.1에 비해 페이지 로드 속도가 50% 정도 빠르다고 알려져 있다.
38.3 HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링 하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
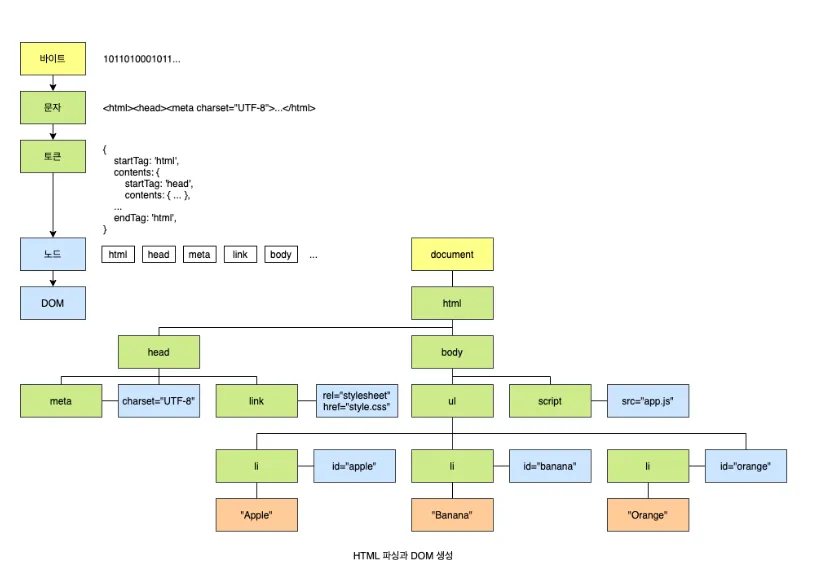
브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다.

서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답한다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 반환된다.
참고로 charset 어트리뷰트에 선언된 인코딩 방식은 content-type : text/html; chartset=utf-8과 같은 응답 헤더에 담겨 응답된다. 브라우저는 이를 확인하고 문자열로 반환한다.
문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰으로 분해된다.
각 토큰을 객체로 변환하여 노드(node) 들을 생성한다. 토큰의 내용에 따라 노드의 종류가 나눠지며, 노드는 이후 DOM을 구성하는 기본 요소가 된다.
HTML 문서는 HTM 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 즉 HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트 뿐만 아니라 다른 HTML 요소도 포함될 수 있다. 이때 HTML 요소 간에는 중첩 관계에 의한 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성된다. 이 **노드들로 구성된 트리 자료구조를 DOM(Document Object Model)**이라 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
38.4 CSS 파싱과 CSSOM 생성
렌더링 엔진은 처음부터 한 줄 씩 순차적으로 파싱하여 DOM을 생성한다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중지한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 → 문자 → 토큰 → 노드 → CSSOM) 을 거치며 해석하며 **CSSOM(CSS Object Model)**을 생성한다. 이후 CSS 파싱이 완료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
서버로부터 CSS 파일이 응답되면 렌더링 엔진은 HTML과 동일한 해석 과정인 (바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거쳐 CSS를 파싱하며 CSSOM을 생성한다.
CSSOM을 CSS의 상속을 반영하여 생성된다.
38.5 렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM을 렌더링을 위해 렌더 트리로 결합된다.
렌더 트리란?
렌더링을 위한 트리구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드 (예: meta태그, script 태그 등)와 CSS에 의해 비표시(예: display: none)되는 노드들은 포함되지 않는다. 다시말해, 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

지금까지 살펴본 브라우저의 렌더링 과정은 반복해서 실행될 수 있다.
자바스크립트에 의한 노드 추가 또는 삭제
브라우저 창의 리사이징에 의한 뷰포트(viewport) 크기 변경
HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width,height, margin, padding, border 등의 스타일 변경
레이아웃 계산과 페인팅을 다시 실행하는 렌더링은 비용이 많이드는, 즉 성능에 악영향을 주는 작업이다. 따라서 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
38.6 자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스 언어로서 DOM API를 제공한다.
즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수있다.
만약 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 script 태그를 만난다면 DOM 생성을 일시중지하고 script태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 의해 제어권을 넘긴다.이후 자바스크립트 파싱과 실행이 종료되면 HTML DOM 생성, 파싱을 다시 시작한다.
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어(low-level language)로 변환하고 실행하는 역할을 한다.
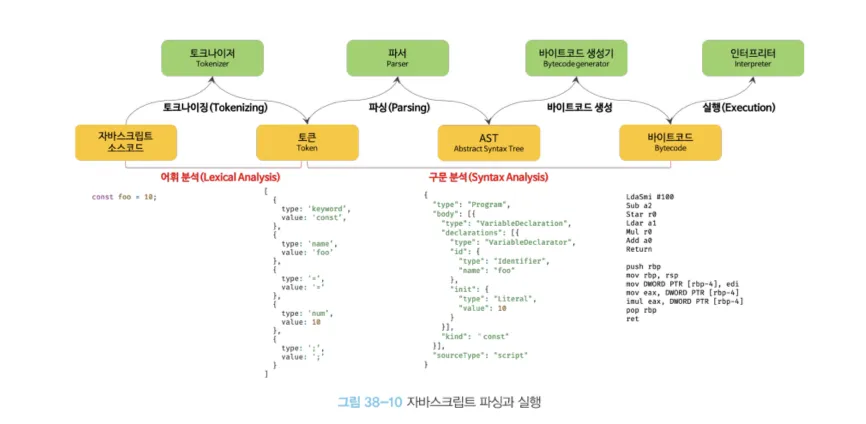
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다. 렌더링 엔진이 HTML, CSS를 를 파싱하여 DOM, CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 **AST(Abstract Syntax Tree)**를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드(intermediate code)인 바이트코드를 생성하여 실행한다.

토크나이징(tokenizing)
단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 최소 단위인 토큰들로 분해한다. 이 과정을 렉싱이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있다.
파싱(parsing)
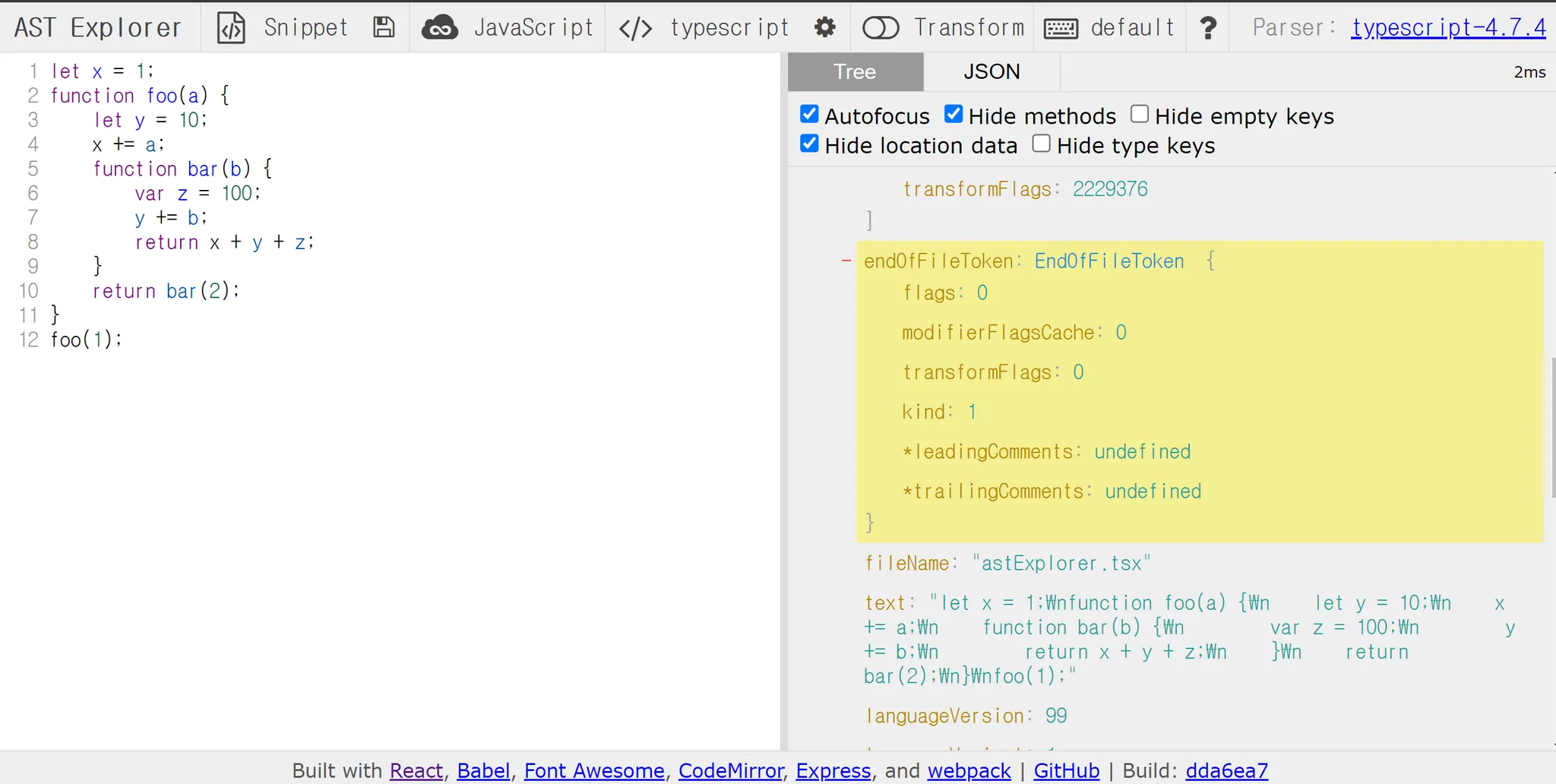
토큰들의 집합을 구문 분석(syntactic analysis)하여 **AST(추상적 구문트리)**를 생성한다. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다. AST는 인터프리터나 컴파일러만이 사용하는 것은 아니다. AST를 사용하면 TypeScript, Babel, Prettier 같은 트랜스파일러(transpiler)를 구현할 수도 있다. AST Explorer 웹 사이트에 방문하면 다양한 오픈소스 자바스크립트 파서를 사용하여 AST를 생성해 볼 수 있다. https://astexplorer.net/

바이트코드 생성과 실행
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다.
38.7 리플로우와 리페인트
만약 JavaScript Code 에서 DOM 이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변겨옫ㄴ다. 이때 변경된 DOM과 CSSOM은 다시 렌터 트리로 결합되고 변경된 렌더트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를 리플로우(reflow), 리페인트(repaint)라고 한다.
리플로우
레이아웃 계산을 다시 하는것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다. 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
따라서 리플로우와 리페인트가 반드시 순차적으로 실행되는 것은 아니다. 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
지금까지 살펴본 바와 같이 렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.
이처럼 브라우저는 동기적(synchronous)으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는것을 의미한다. 따라서 script 태그의 위치는 중요한 의미를 갖는다.
만약 script에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM이나 CSSOM이 이미 생성되어 있어야 한다. 따라서 DOM을 변경하는 DOM API를 사용할때 DOM 생성이 완료되지 않은 상태라면(JS가 먼저 로드) 문제가 발생할 수 있다.
이러한 문제를 회피하기 위해 body요소의 가장 아래에 자바스크립트를 위치시키는것은 좋은 아이디어이다.
DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다,
자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩시간이 단축된다. z 만약 자바스크립트 시점이 렌더링 엔진이 HTML 요소를 모두 파싱하여 DOM 생성이 완료한 이후라면 자바스크립트가 DOM 조작을 할 떄 에러가 발생할 우려가 없도록하여 페이징 로딩시간이 단축된다.
38.9 script 태그의 asunc/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 Script 태그에 async와 defer 어트리뷰트가 추가되었다.
해당 어트리뷰트는 src 어트리뷰트를 통해 파일을 로드하는 경우에만 사용할 수 있다. 즉. src 어트리뷰트가 인라인 자바스크립트에는 사용할 수 없다.
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다 하지만 자바스크립트의 실행 시점에서 차이가 있다. 두 어트리뷰트 둘 다 IE 10이상에서 지원된다.
async 어트리뷰트
HTML 파싱과 외부 자바스크립트의 파일의 로드가 비동기적으로 동시에 진행된다. 단 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며 이때 HTML파싱이 종료된다.
여러 개의 script 태그의 async 어트리뷰트를 지정하면 순서에 상관없이 먼저 로드가 오나료된 순서대로 실행된다. 따라서 순서 보장이 필요한 script 태그에는 async 어트리뷰트를 지정하지 않아야 한다.

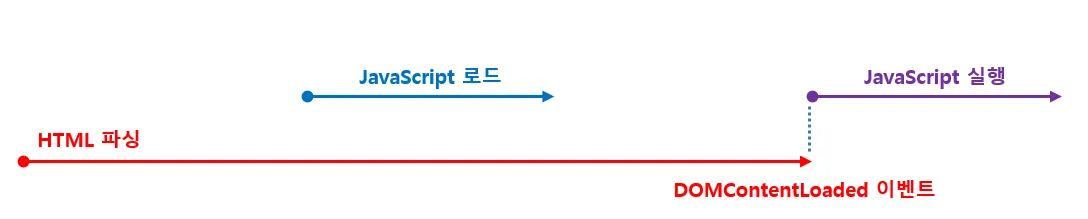
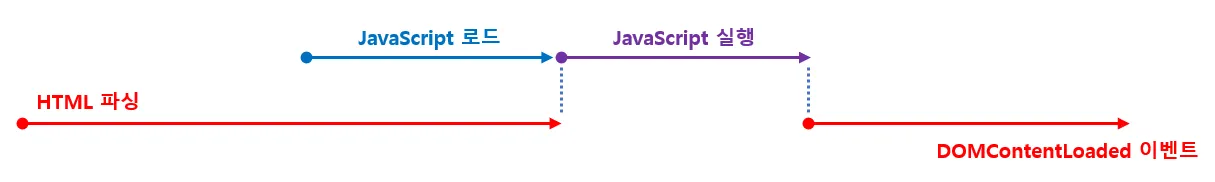
defer 어트리뷰트
async 어트리뷰트와 마찬가지로 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 진행된다 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후(이때 DOMContentLoaded 이벤트가 발생한다) 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야할 자바스크립트에 유용하다.