14장 전역 변수의 문제점
1 변수의 생명 주기
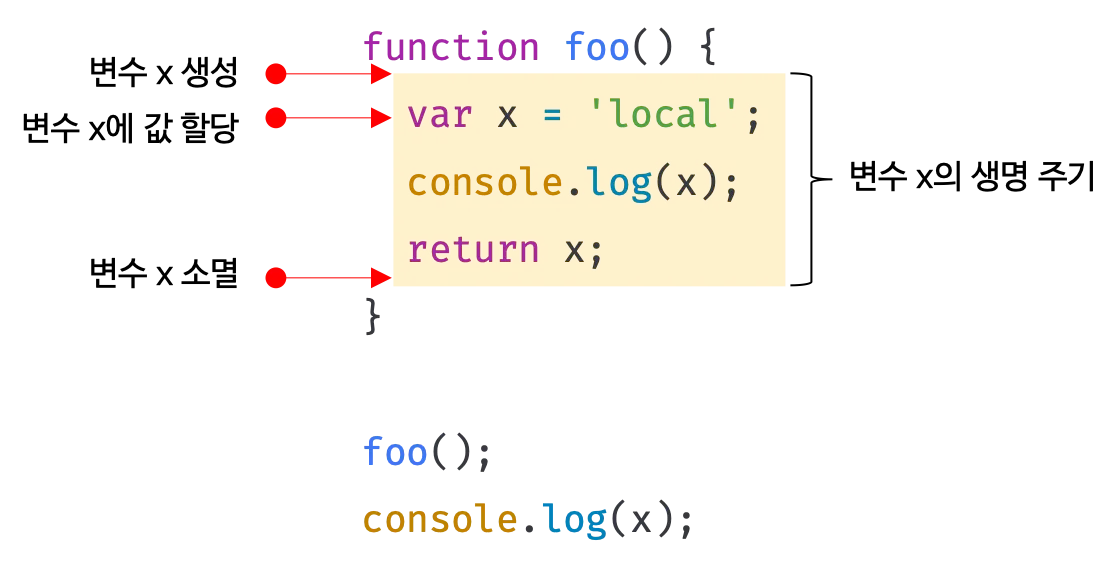
1.1 지역 변수의 생명주기
지역 변수 x 는 foo 함수가 호출되기 이전까지는 생성되지 않는다. foo 함수를 호출하지 않으면 함수 안에 있는 변수 선언문이 실행되지 않기 때문이다.

위 함수에서 x는 호출되기 이전까지는 생성되지 않고 있다가 호출이 되면 할당이 되면서 호출이 된다. 그리고 함수가 끝남과 동시에 변수 x는 소멸한다. 즉, 지역 변수의 생명주기는 함수의 생명주기와 일치한다.
변수는 자신이 등록된 스코프가 소멸될 때까지 유효하다. 즉, 누군가가 참조하고 있으면 해제되지 않고 확보된 상태로 남아 있게 된다.
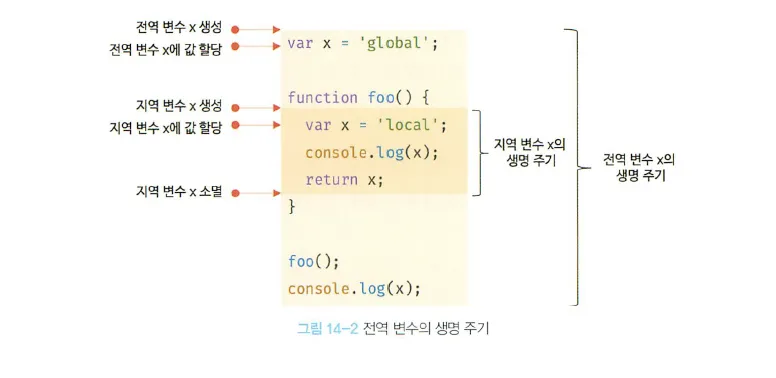
1.2 전역 변수의 생명 주기
함수와 달리 전역 코드는 명시적인 호출 없이 실행된다. 이 말은 특별한 진입점이 없이 코드가 로드되자마자 곧바로 해석되고 시작하는 것을 말한다.
전역 객체
전역 객체는 코드 실행 이전에 자바스크립트 엔진에 의해 다른 어떤 객체보다도 먼저 생성되는 특수한 객체다.

var 키워드로 선언한 전역 변수의 생명주기는 전역 객체의 생명 주기와 일치한다.
2 전역 변수의 문제점
암묵적 결합
전역 변수를 선언한 의도는 전역, 즉 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다. 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 **암묵적 결합(implicit coupling)**을 허용하는 것이다.
하지만 코드가 길어지고 유효 범위가 커질수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경될 수 있는 위험성이 있다.
긴 생명 주기
전역 변수는 생명주기가 길다. 따라서 메모리 리소스도 오랜 기간을 소비한다.
지역 변수는 생명주기가 짧다. 따라서 메모리 리소스도 짧은 기간만을 소비한다. 이는 상태 변경할 기회가 적다는 것을 의미하기도 하고 오류가 발생할 확률이 작다는 것을 의미한다.
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인 상에서 종점에 존재한다. 이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다. 즉, 전역변수의 검색 속도가 가장 느리다.
네임스페이스 오염
파일이 분리되어 있다고 해도 하나의 전역 스코프를 공유한다는 것은 문제가 될 수 있다. 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져 올 수 있다.
3 전역 변수의 사용을 억제하는 방법
전역변수를 사용할경우 2의 문제점과 같은 문제들의 생성을 야기시킬수 있다. 이에 사용을 억제할 수 있는 방법들을 알아보자.
3.1 즉시 실행 함수
즉시 실행 함수는 단 한 번만 호출된다. 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
3.2 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
3.3 모듈 패턴
클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작한다. 특징으로는 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다.
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메소드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메소드를 감출 목적으로 사용하는데 이를 정보 은닉이라고 한다.
위 예제의 즉시 실행 함수인 익명 함수는 객체를 반환한다 이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환한다.
3.4 ES6 모듈
ES6 모듈을 사용하면 더 이상 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.