03장 자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경
모든 브라우저는 자바스크립트를 해석하고 실행할 수 있는 자바스크립트 엔진을 내장하고 있다. Node.js도 자바스크립트 엔진을 내장하고 있지만, 브라우저와 Node.js의 용도는 다르다. 화면에 렌더링하는 것이 주된 목적이지만 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다. 따라서 Node.js도 ECMAScript를 실행할 수 있지만, 브라우저와 Node.js는 각각 추가적인 기능이 다르기 때문에 모든 기능이 호환되지는 않는다.
⇒ HTML과 CSS를 출력해내는 브라우저와 달리 JS 결과만을 위한 환경이다.
3.2 웹 브라우저
크롬의 V8 자바스크립트 엔진은 Node.js에서도 사용하고 있다.
3.2.1 개발자 도구
크롬 브라우저가 제공하는 개발자 도구(DevTools)는 웹 애플리케이션 개발에 필수적인 강력한 도구이다. 브라우저에 기본 내장되어 있으므로 별도로 설치할 필요가 없다.
표 1) 운영체제마다 개발자 도구를 열수있는 단축키
운영체제 | 단축키 |
|---|---|
윈도우 | F12 또는 Ctrl + Shift + I |
macOS | command + option + I |
표 2) 개발자 도구의 다양한 기능들
패널 | 설명 |
|---|---|
Elements | 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹 페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인해 유용한 힌트를 얻을 수 있다. |
Console | 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메소드의 실행 결과를 확인할 수 있다. |
Sources | 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다. |
Network | 로딩된 웹페이지에 관련된 네트워크 요청(request) 정보와 성능을 확인할 수 있다. |
Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. |
3.2.2 콘솔
콘솔 패널은 자바스크립트 에러가 발생해 애플리케이션이 정상적으로 동작하지 않을 때 가장 우선적으로 살펴봐야 할 곳이다. 구현 단계에서는 에러가 발생할 수 있으므로 콘솔을 열어둔 채로 개발하는 것이 좋다.
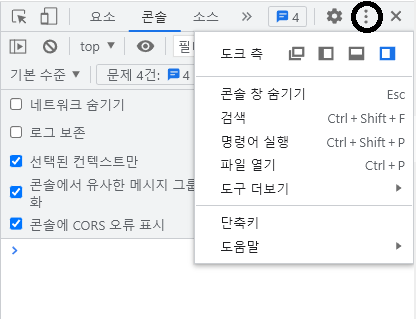
개발자 도구는 필요에 따라 브라우저 창에서 분리해 별도로 작업할 수도 있다.
그림 1) 개발자 도구를 분리하는 방법

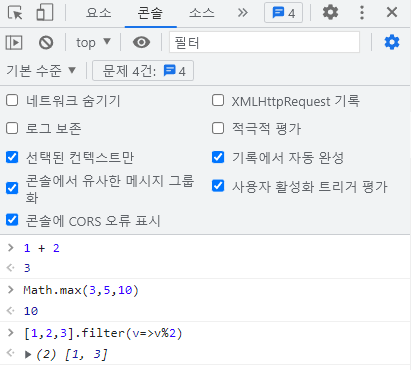
그림2) 콘솔에서 자바스크립트 코드를 실행하는 모습

3.2.3 브라우저에서 자바스크립트 실행
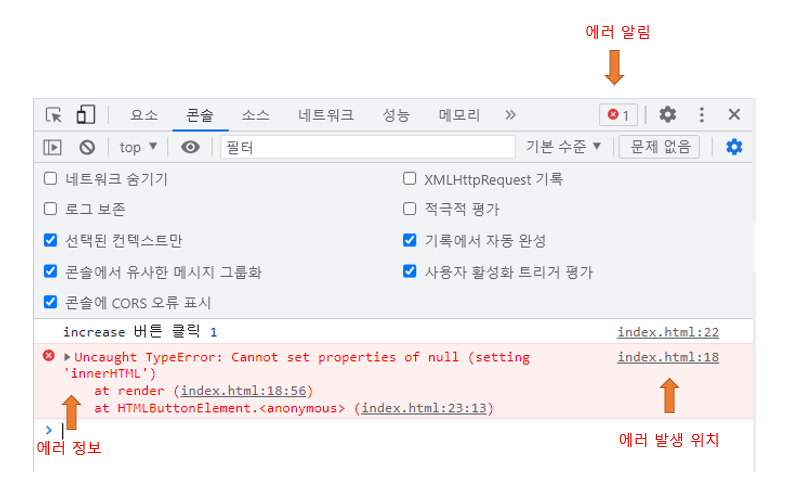
그림 3) 콘솔에 나타나는 정보들

3.2.4 디버깅
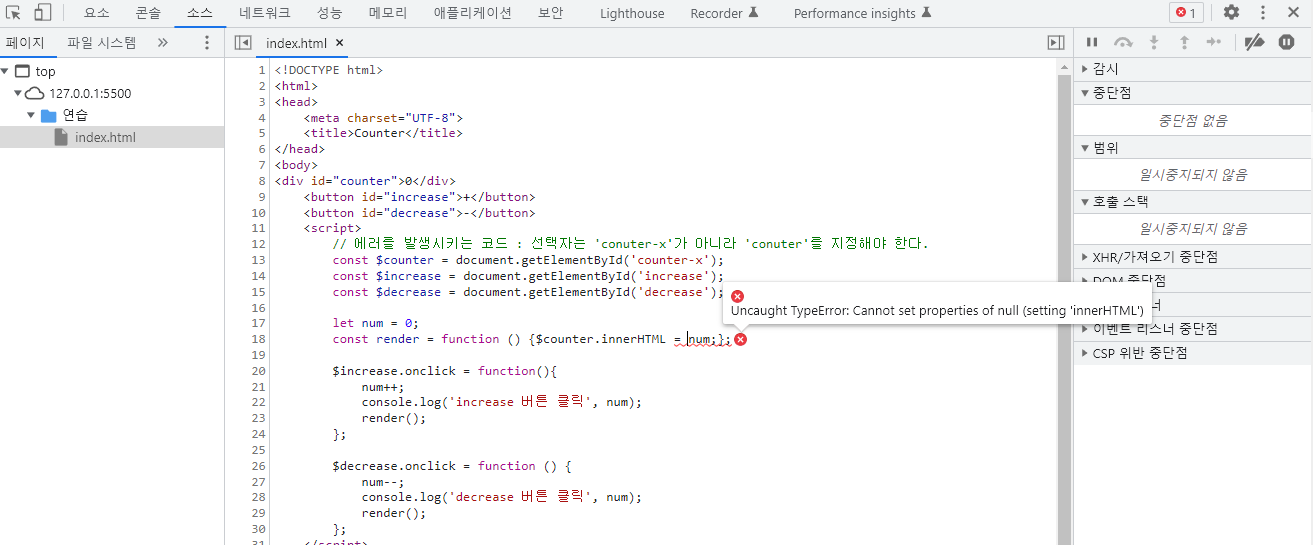
디버깅을 하기위해 Sources 패널로 이동한다.
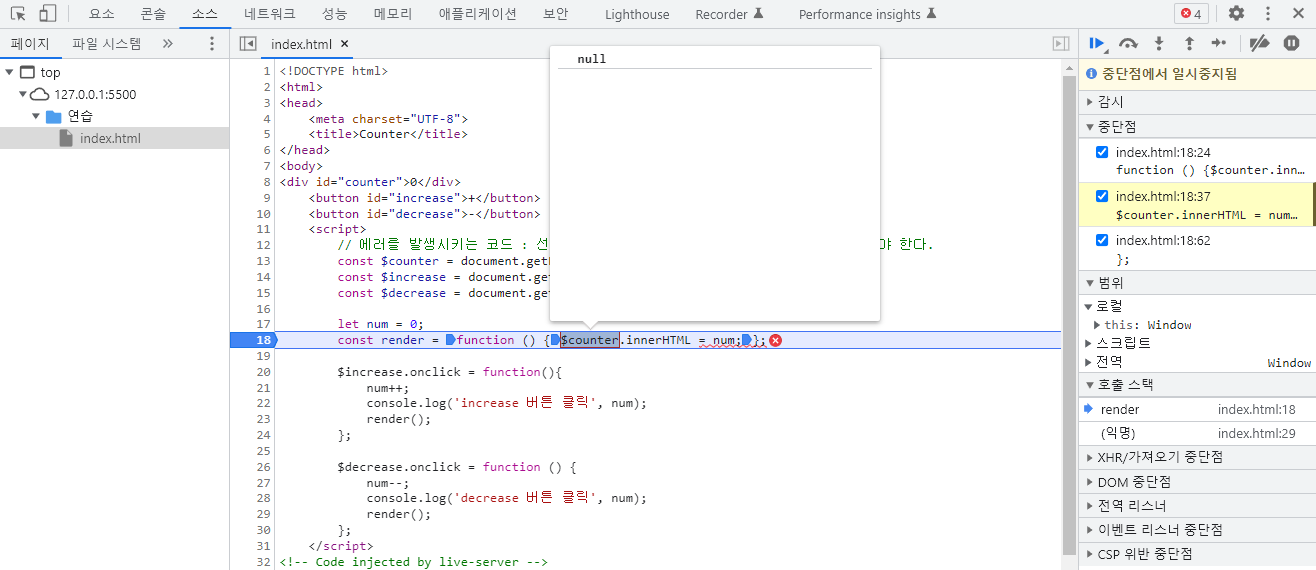
그림 4) Sources 패널

오류가 발생한 걸 디버깅을 통해 알아낼 수 있다. (마우스를 올리면 보인다) 이후 가져오는 DOM 클래스명을 counter로 올바르게 수정하면 문제없이 돌아가는걸 알 수 있다.
그림 5) 디버깅

3.3 Node.js
프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임 워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러 가지 도구를 사용할 필요가 있다. 이때 Node.js와 npm이 필요하다.
3.3.1 Node.js와 npm소개
Node.js이란?
라이언 달(Ryan Dahl)이 발표한 Node.js는 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다. 간단히 말해 브라우저 이외의 환경에서 동작시킬수 있는 자바스크립트 실행 환경은 Node.js이다.
npm(node package manager)이란?
자바스크립트 패키지 매니저다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공한다.
3.3.2 Node.js 설치
Node.js 설치하기 위해 Node.js의 웹사이트 (http://nodejs.org)에 접속하자.
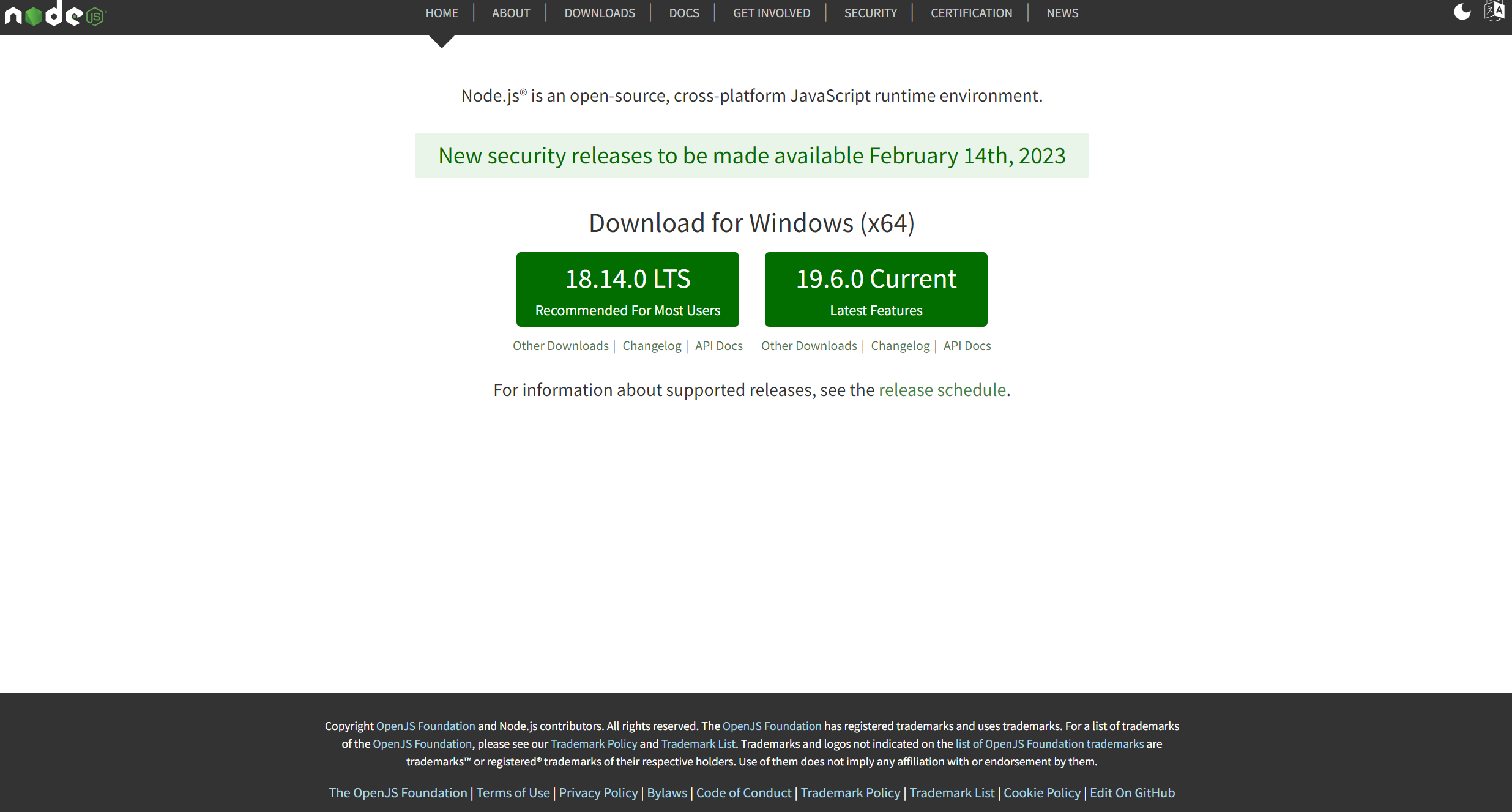
그림 6) Node.js 홈페이지

두 개의 다운로드 버튼이 보이는데 왼쪽이 LTS 버전 오른쪽이 Current 버전이다.
LTS(Long Term Support) 버전은 장기적으로 안정된 지원이 보장된다. 반면 Current 버전은 최신 기능을 제공하지만 업데이트가 발생하는 버전으로 안정적이지 않을 수 있다.
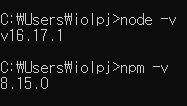
설치가 완료되면 터미널(윈도우에서는 명령 프롬프트)에서 Node.js와 npm의 버전을 출력해 정상적으로 설치가 완료되었는지 확인한다.
그림 7) node.js, npm 버전 확인 방법

3.3.3 Node.js REPL
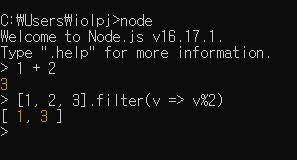
Node.js가 제공하는 REPL(Read Eval Print Loop)를 사용하면 자바스크립트 코드를 실행해 결과를 확인할 수 있다.
그림 8)

자바스크립트 파일을 실행하려면 node명령어 뒤에 파일 이름을 입력한다. js는 생략이 가능하다.
3.4 비주얼 스튜디오 코드
3.4.1 비주얼 스튜디오 코드 설치
브라우저 콘솔 또는 Node.js의 REPL에서 자바스크립트 코드를 실행할 수 있지만 코드 에디터를 사용하면 코드 자동완성, 문법 오류 감지, 디버깅, Git 연동 등 편리한 기능이 사용이 가능하다.
VS Code를 설치하기 위해 VS Code 웹사이트에 접속해 사용중인 운영체제에 해당하는 설치프로그램을 내려받아 설치한다.
3.4.2 내장 터미널
앞에서 설치한 VS Code를 실행한 다음, 프로젝트 폴더를 생성하고 index.js파일을 생성해보자.
//[예제 03-02] const arr = [1, 2, 3]; arr.forEach(console.log);VS Code에 터미널이 내장되어져 있는데 Ctrl + ` 단축키를 누르면 실행이 가능하다.
Node.js 명령어로 자바스크립트 파일을 실행할 수 있다.
>node index 1 0 [ 1, 2, 3 ] 2 1 [ 1, 2, 3 ] 3 2 [ 1, 2, 3 ]
3.4.3 Code Runner 확장 플러그인
VS Code 에서는 확장 플러그인 저장소인 “마켓 플레이스”를 통해 다양한 플러그인을 설치 할 수 있다.
그림 9) Code Runner

Code Runner 확장 플러그인을 통해 현재 표시 중인 자바스크립트 파일을 실행할 수 있다.
표3) Code Runner 단축키
운영체제 | 단축키 |
|---|---|
윈도우 | Ctrl + Alt + N |
macOS | control + option + N |
다음의 코드를 입력해 실행해보자
결과
[Running] node "c:\Users\iolpj\OneDrive\바탕 화면\Deep Dive\연습\variable.js" c:\Users\iolpj\OneDrive\바탕 화면\Deep Dive\연습\variable.js:4 arr.forEach(alert); ^ ReferenceError: alert is not defined at Object.<anonymous> (c:\Users\iolpj\OneDrive\바탕 화면\Deep Dive\연습\variable.js:4:13) at Module._compile (node:internal/modules/cjs/loader:1126:14) at Object.Module._extensions..js (node:internal/modules/cjs/loader:1180:10) at Module.load (node:internal/modules/cjs/loader:1004:32) at Function.Module._load (node:internal/modules/cjs/loader:839:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12) at node:internal/main/run_main_module:17:47 [Done] exited with code=1 in 0.09 seconds
이같은 결과가 나타나는 이유는 alert 함수는 브라우저에서만 동작하는 클라이언트 사이드 Web API이다. 즉 alert 함수는 브라우저 환경에서만 유효하다.
클라이언트 사이드 Web API는 Node.js 환경에서는 실행할 수 없다는 것에 주목하자.
3.4.4 Live Server 확장 플러그인
클라이언트 사이드 Web API가 포함된 자바스크립트 코드를 실행할려면 Node.js 환경이 아닌 브라우저에서 실행해야 한다.
Live Server라는 확장 플러그인을 이용하면 소스코드를 수정할 때마다 수정 사항을 부라우저에 자동으로 반영해주기 때문에 매우 편리하다.
그림 10) Live Server

Live Server 확장 플러그인이 설치되면 화면 아래에 “Go Live”라는 버튼이 생긴다.
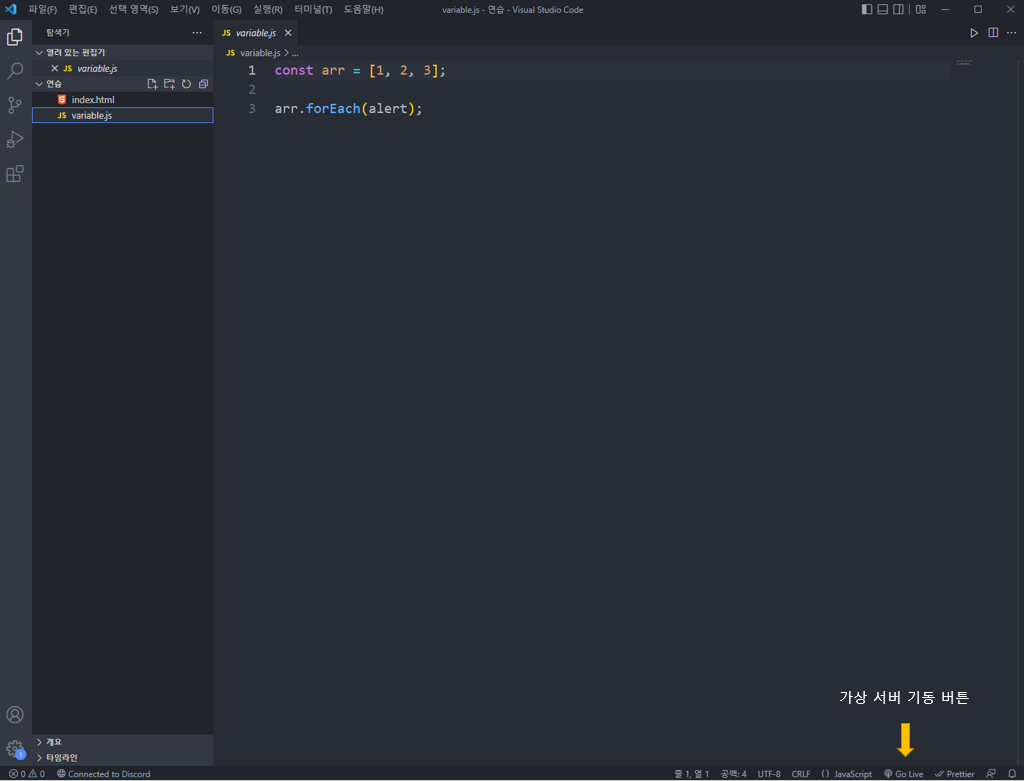
그림 11) Go Live 버튼 위치

이 버튼을 클릭하면 가상 서버가 기동되어 브라우저에 HTML 파일이 자동 로딩된다. 소스코드를 수정하면 수정 사항이 가상 서버에 자동으로 반영된다.